阅读Vue.js代码需要掌握Vue.js的基本语法和概念,例如组件、指令、模板、数据等。以下是一些建议,帮助你更好地阅读和理解Vue.js代码:,,1. 了解Vue.js的基本概念和术语,例如组件、指令、模板、数据等。这些概念是Vue.js的核心,理解它们对于阅读Vue.js代码非常重要。,2. 从组件入手,逐步深入了解。Vue.js代码通常是以组件为单位进行组织的,因此从组件入手是一个很好的开始。你可以通过阅读组件的代码来了解其功能和实现方式。,3. 关注数据的流动和变化。在Vue.js中,数据的流动和变化是非常重要的,它们决定了组件的行为和状态。在阅读Vue.js代码时,需要关注数据的来源、去向以及变化过程。,4. 学会使用调试工具。调试工具是帮助理解和调试Vue.js代码的重要工具。你可以使用浏览器的开发者工具来查看Vue.js代码的运行状态和调试信息。,5. 多实践、多总结。阅读Vue.js代码需要不断的实践和总结。通过不断的实践,你可以更好地理解和掌握Vue.js的知识点和技巧。也可以多参考一些优秀的Vue.js项目和实践经验,来提高自己的阅读和理解能力。,,阅读Vue.js代码需要付出一定的努力和实践,但只要掌握了基本语法和概念,并多加练习和总结,就可以逐渐提高阅读和理解能力。
本文目录导读:
Vue.js是一种流行的JavaScript框架,用于构建用户界面,它提供了一种简洁的API,使得开发者能够更轻松地创建和管理复杂的Web应用程序,对于初学者来说,阅读和理解Vue.js代码可能会有些困难,下面是一些有用的提示和技巧,帮助你更好地阅读和理解Vue.js代码。
一、了解HTML、CSS和JavaScript的基础知识
在开始学习Vue.js之前,你需要了解一些HTML、CSS和JavaScript的基础知识,这些基础知识是构建Web应用程序的基础,而Vue.js则是建立在这些基础之上的框架,如果你已经掌握了这些基础知识,那么阅读和理解Vue.js代码就会更加容易。
熟悉Vue.js的API和概念
在阅读Vue.js代码之前,你需要熟悉Vue.js的API和概念,这包括了解Vue.js的组件、指令、路由、状态管理等方面的内容,你可以通过查阅Vue.js的官方文档或者参加在线课程来学习这些知识。
使用开发工具
在阅读Vue.js代码时,使用开发工具可以帮助你更好地理解和调试代码,一些常用的开发工具包括Visual Studio Code、Sublime Text和Atom等,这些工具提供了代码高亮、自动补全和调试功能,可以帮助你更轻松地阅读和理解代码。
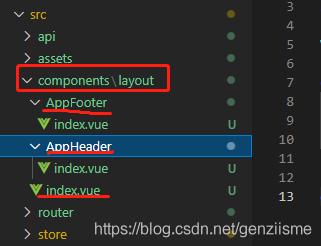
理解组件和模块化开发
在Vue.js中,组件和模块化开发是非常重要的概念,一个大型的Web应用程序通常会被拆分成多个小的组件,每个组件负责完成特定的功能,在阅读Vue.js代码时,你需要理解组件之间的依赖关系和作用,模块化开发也是Vue.js中的一个重要概念,它可以帮助你更好地组织和管理代码。
实践和总结也是提高阅读能力的重要方法,你可以通过编写一些简单的Vue.js应用程序来实践所学的知识,并总结出一些有用的经验和技巧,也可以参加一些在线社区或者论坛,与其他开发者交流经验和解决问题。
阅读和理解Vue.js代码需要一定的时间和努力,但是只要你掌握了上述的一些技巧和方法,相信你一定能够更轻松地阅读和理解Vue.js代码。




 沪ICP备19034891号-1
沪ICP备19034891号-1