VUE3中文文档,,VUE3是Vue.js的第三个版本,是一款流行的JavaScript框架,用于构建用户界面和单页应用程序。与Vue 2相比,VUE3在性能、响应式系统和API等方面进行了改进。,,VUE3的文档提供了详细的指南和教程,帮助用户了解如何使用该框架。文档从基础知识开始,逐步深入,涵盖了VUE3的核心概念、安装方法、路由、状态管理、组件开发等内容。还提供了丰富的示例和代码片段,帮助用户快速上手。,,VUE3文档还介绍了与Vue 2的迁移指南,帮助用户了解如何从Vue 2升级到VUE3。文档还提供了对Vue 3的响应式系统的详细解释,包括其工作原理、优势以及如何使用等方面。,,VUE3中文文档是Vue.js爱好者和学习者的宝贵资源,提供了全面的指导和支持,帮助用户更好地理解和使用VUE3。
本文目录导读:
Vue.js是一个流行的JavaScript框架,用于构建用户界面,Vue3是Vue.js的最新版本,带来了许多新特性和改进,使得开发更加高效、便捷,本文档将帮助读者了解Vue3的基本用法和常见操作,从而快速上手并开始使用Vue3进行开发。
安装与配置
要开始使用Vue3,首先需要在项目中安装Vue3的相关依赖,可以使用npm或yarn进行安装,安装完成后,可以在项目的入口文件中(如main.js或index.js)引入Vue3,并配置Vue3的渲染函数。
创建组件
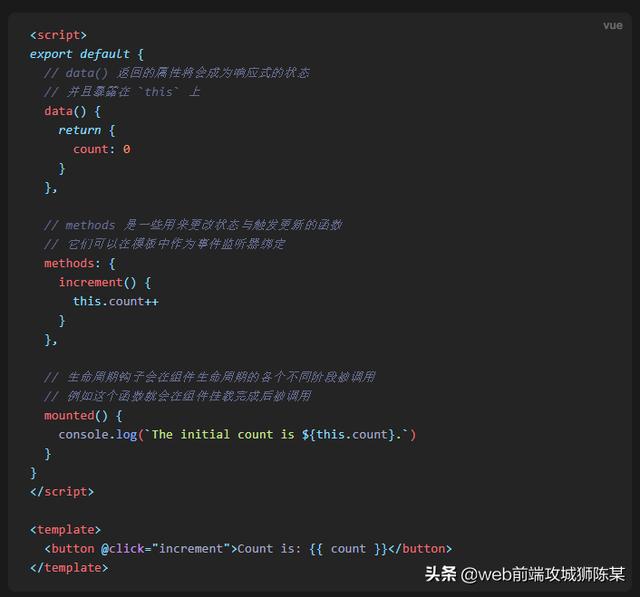
在Vue3中,组件是构建用户界面的基本单元,可以通过创建组件来封装可重用的代码和逻辑,Vue3提供了多种创建组件的方式,包括使用Vue CLI创建单文件组件和使用JavaScript创建组件等。
组件间的通信
在Vue3中,组件间的通信可以通过多种方式实现,包括使用props传递数据、使用事件触发通信以及使用Vuex进行状态管理,这些方式可以满足不同场景下的通信需求,使得组件之间的耦合度降低,提高代码的可维护性。
指令与模板
在Vue3中,可以使用指令对HTML元素进行操作,实现一些特殊的功能,如条件渲染、列表渲染等,Vue3还提供了丰富的模板语法,支持在模板中编写JavaScript代码和CSS样式,使得开发更加灵活便捷。
路由与视图
在Vue3中,可以使用Vue Router进行路由管理,实现多视图间的切换,通过配置路由规则,可以将不同的视图映射到不同的URL路径上,从而实现单页应用(SPA)的效果,Vue3还支持动态路由和嵌套路由,使得路由管理更加灵活。
状态管理
在Vue3中,可以使用Vuex进行状态管理,Vuex是一个专为Vue.js设计的状态管理库,它提供了一种集中存储和管理应用状态的方式,通过Vuex,可以更方便地维护应用的状态,并在组件之间共享状态信息。
插件与扩展
在Vue3中,可以通过插件来扩展Vue3的功能,插件可以在全局范围内添加一些功能或修改Vue3的默认行为,Vue3还支持自定义指令、过滤器等扩展功能,使得开发者可以根据自己的需求来扩展Vue3的能力。
性能优化与调试
在开发过程中,性能优化和调试是非常重要的环节,Vue3提供了一些工具和技术来帮助开发者进行性能优化和调试,可以使用Vue DevTools进行组件的调试和性能分析,找出性能瓶颈并进行优化。
本文档介绍了Vue3的基本用法和常见操作,帮助读者快速上手并开始使用Vue3进行开发,随着技术的不断发展和进步,未来可能会有更多的新技术和新特性出现,建议读者时刻关注Vue.js的官方文档和社区动态,以便及时了解最新的技术进展和最佳实践。


 沪ICP备19034891号-1
沪ICP备19034891号-1