Vue 3.0,一款引领技术升级的框架,正在探索未来的道路上不断前行。作为一款流行的前端框架,Vue 3.0在性能和体验上进行了全面优化,以应对日益复杂的Web应用需求。从更小的体积到更高的性能,再到更全面的功能支持,Vue 3.0都在为开发者提供更高效、更便捷的开发体验。拥抱技术升级,与Vue 3.0一起探索未来,开启全新的Web开发之旅。
本文目录导读:
随着技术的不断进步和更新,我们迎来了Vue 3.0的发布,作为前端领域的热门框架,Vue 3.0的推出引起了广泛关注,本文将从多个方面对Vue 3.0进行深入探讨,帮助读者更好地了解这一技术升级所带来的变化和特点。
Vue 3.0的发布背景
Vue 3.0的发布是在前端技术快速发展的背景下进行的,随着Web技术的不断进步,前端框架也在不断创新和完善,Vue 2.x版本在推出后得到了广泛的应用和认可,但在面对一些复杂场景和需求时,其性能和功能在某些方面已经无法满足开发者的需求,Vue 3.0的发布旨在解决这些问题,为开发者带来更加高效、灵活的前端开发体验。
Vue 3.0的主要变化
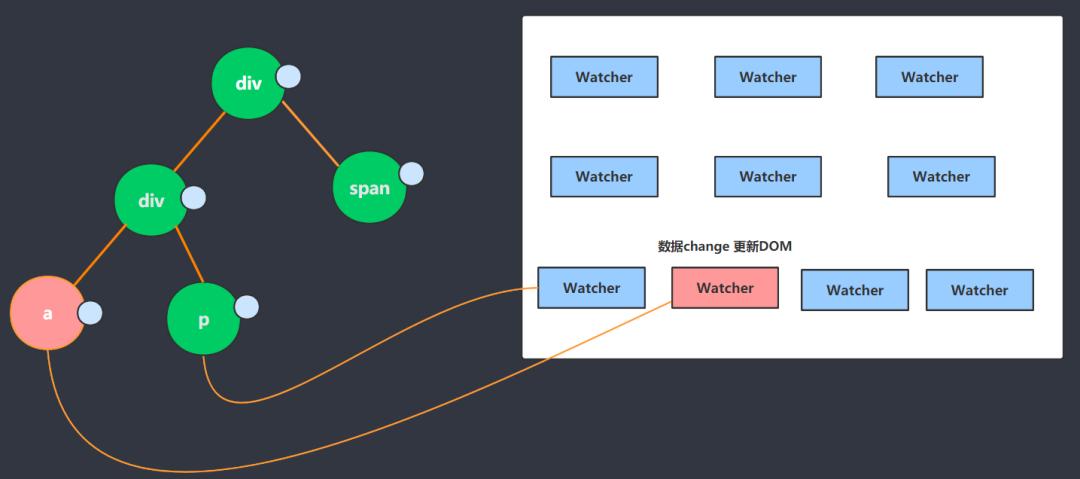
1、性能优化:Vue 3.0对性能进行了全面优化,通过改进虚拟DOM算法、提升组件渲染速度和响应性能等方面,使得应用程序更加流畅、稳定,Vue 3.0还引入了新的响应式系统,使得组件间的数据响应更加高效、准确。
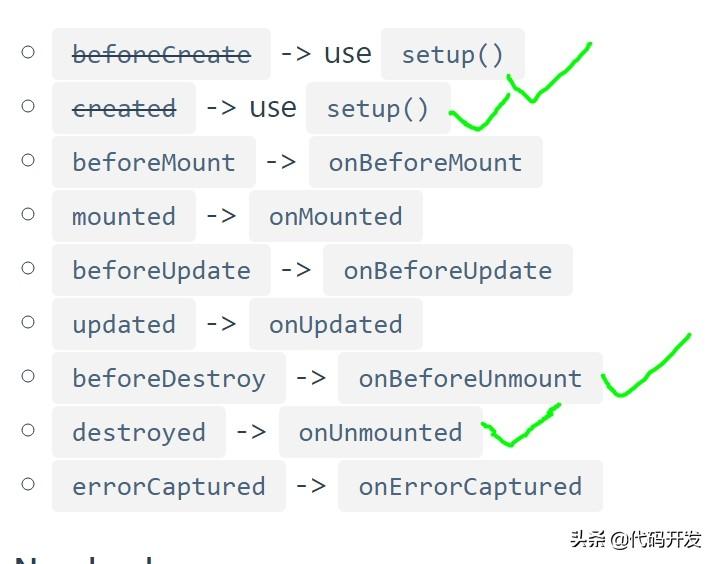
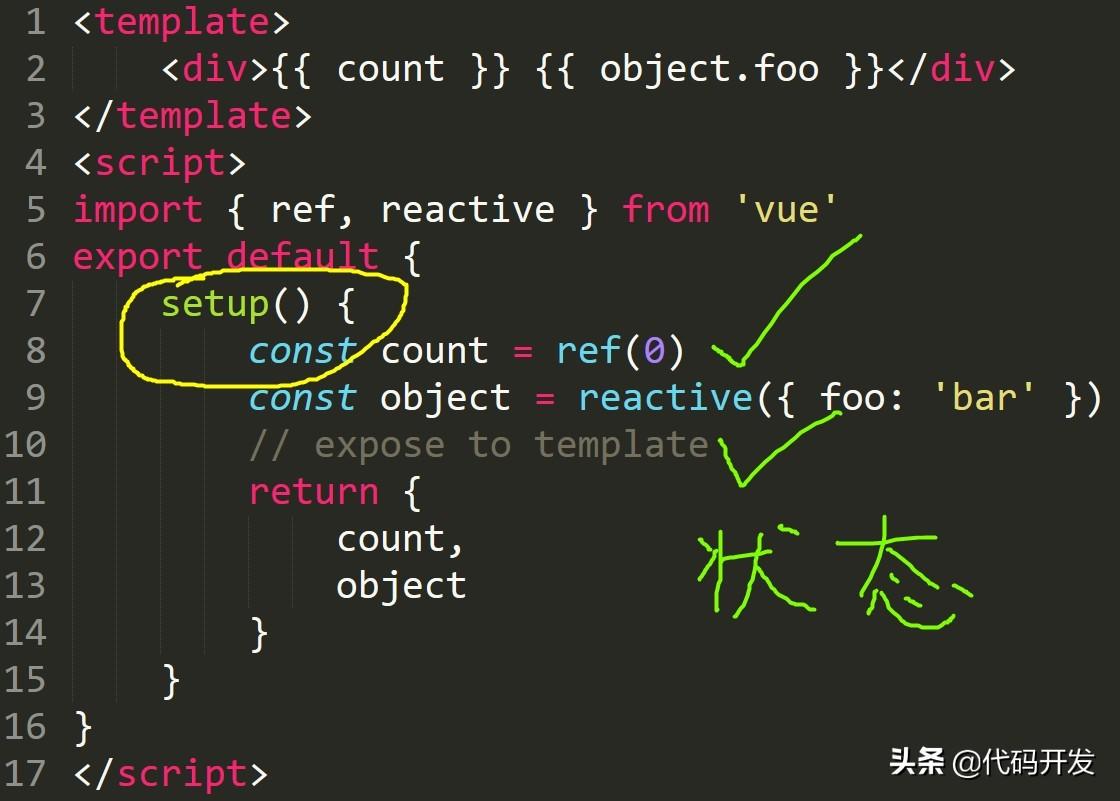
2、功能增强:Vue 3.0在功能方面进行了大量增强,新增了Composition API,使得组件间的逻辑更加清晰、易于维护,引入了新的路由系统,支持动态路由和懒加载等功能,提升了应用程序的响应速度和用户体验,Vue 3.0还加强了与TypeScript的集成,支持更加严格的类型检查和代码提示,提高了开发效率和代码质量。
3、工具升级:Vue 3.0在工具方面也进行了升级,引入了新的CLI工具,支持更加便捷的项目创建和管理,升级了Devtools工具,增加了对组件和状态的更详细监控和调试功能,Vue 3.0还提供了更加完善的文档和社区支持,帮助开发者更好地学习和使用Vue框架。
Vue 3.0的应用场景
Vue 3.0在多个领域和场景中都得到了广泛应用,在Web开发中,Vue 3.0可以通过其高效的响应式系统和组件化开发方式,帮助开发者快速构建出高性能、可扩展的Web应用程序,在移动应用开发领域,Vue 3.0也可以利用其跨平台特性,帮助开发者实现一次编写、多处运行的目标,Vue 3.0还在游戏开发、虚拟现实和增强现实等领域得到了应用和创新。
Vue 3.0的发展趋势
随着技术的不断发展和创新,Vue 3.0将会在未来继续发挥重要作用,随着5G网络的普及和物联网技术的发展,前端开发将面临更加复杂和多样化的场景和需求,Vue 3.0将通过不断优化和升级,更好地满足这些需求,提升应用程序的性能和体验,人工智能和机器学习等技术的兴起将为前端开发带来全新的挑战和机遇,Vue 3.0将积极拥抱这些技术,为开发者提供更加智能、便捷的前端开发体验。
Vue 3.0的发布为前端开发者带来了更加高效、灵活的前端开发体验,在未来,随着技术的不断发展和创新,Vue 3.0将继续发挥重要作用,帮助开发者应对更加复杂和多样化的场景和需求,让我们共同期待Vue 3.0在未来带来的更多惊喜和创新!




 沪ICP备19034891号-1
沪ICP备19034891号-1